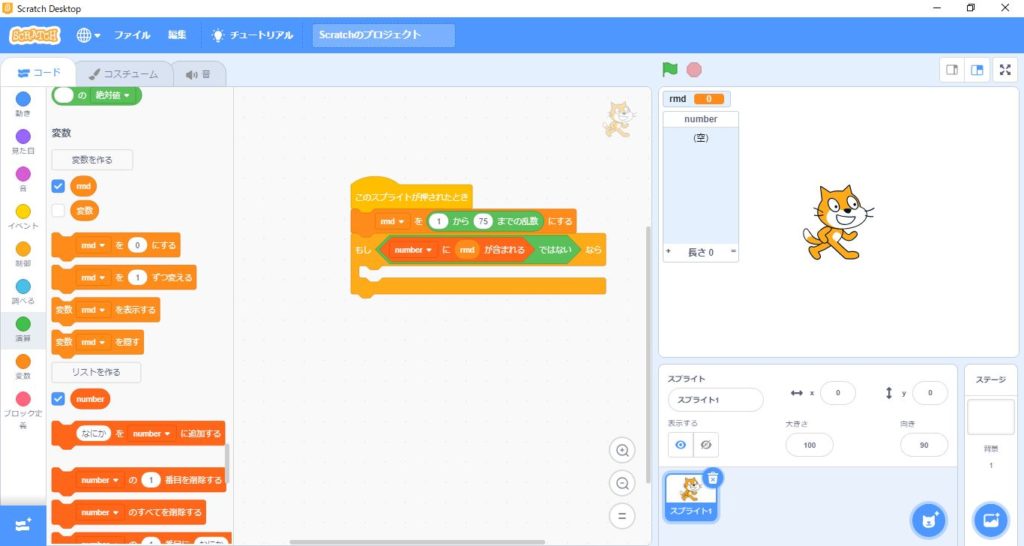
今回は、Scratchにて、変数とリストを使ってみたいと思います。ビンゴマシーンを作成するためには、出てきた数字を覚えておく必要があります。ランダムに数字(乱数)を発生させて、まずは変数rmd(変数の名前は任意でよいです。)に保存します。変数に保存したら、その保存した値をリストnumber(リストの名前は任意でよいです。)に保存していきます。リストnumberに保存する際にですが、保存しようとした値がリストに含まれている場合は、リストnumberに保存しません。まずは、イベントより「このスプライトが押されたとき」をドラック&ドロップで真ん中の作業スペースに配置します。次に変数rmdを作成します。変数より「変数を作る」をクリックします。すると変数の作成画面が表示されます。

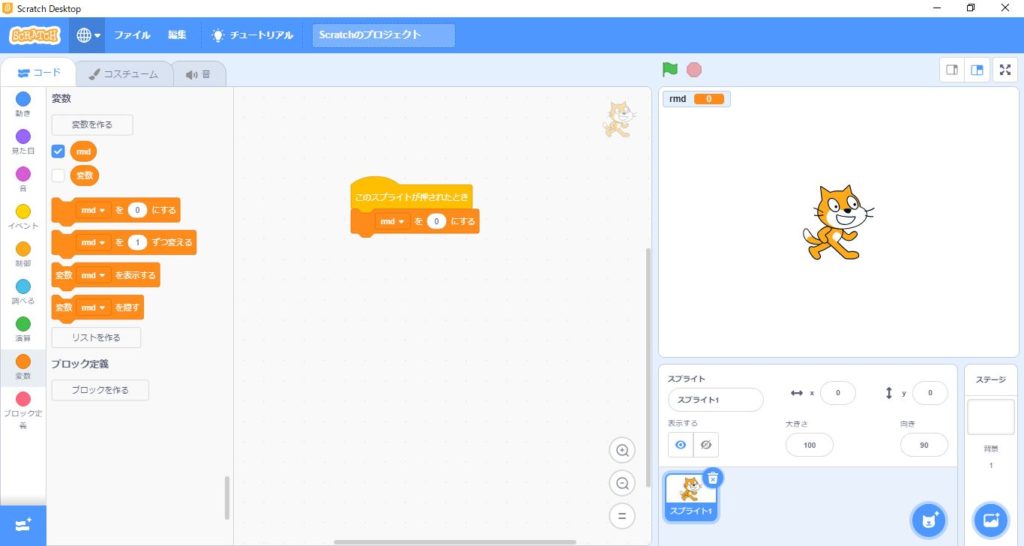
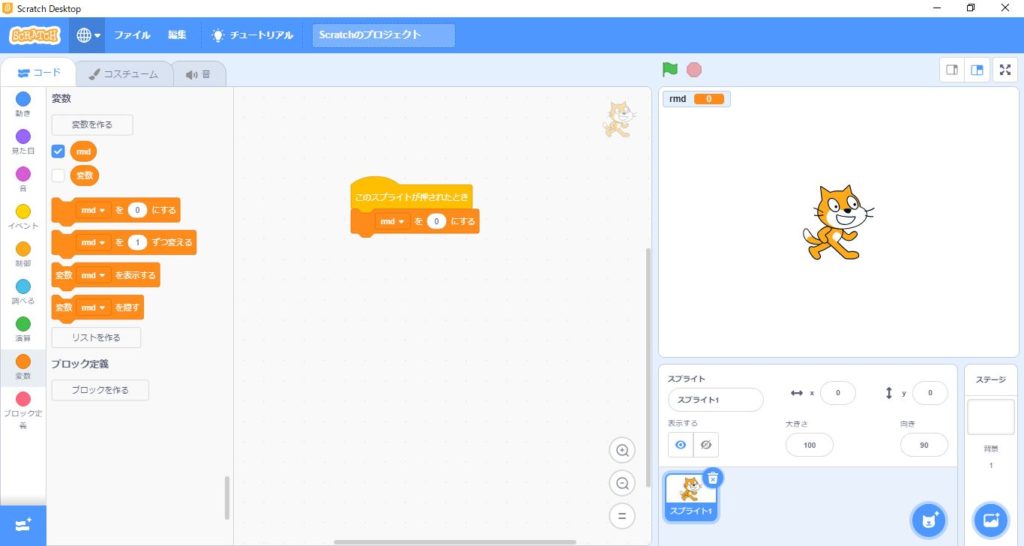
新しい変数名にrmdと入力して、OKボタンを押します。すると、変数rmdが作成されます。変数rmdが作成できたら、変数より「rmdを0にする」を配置します。

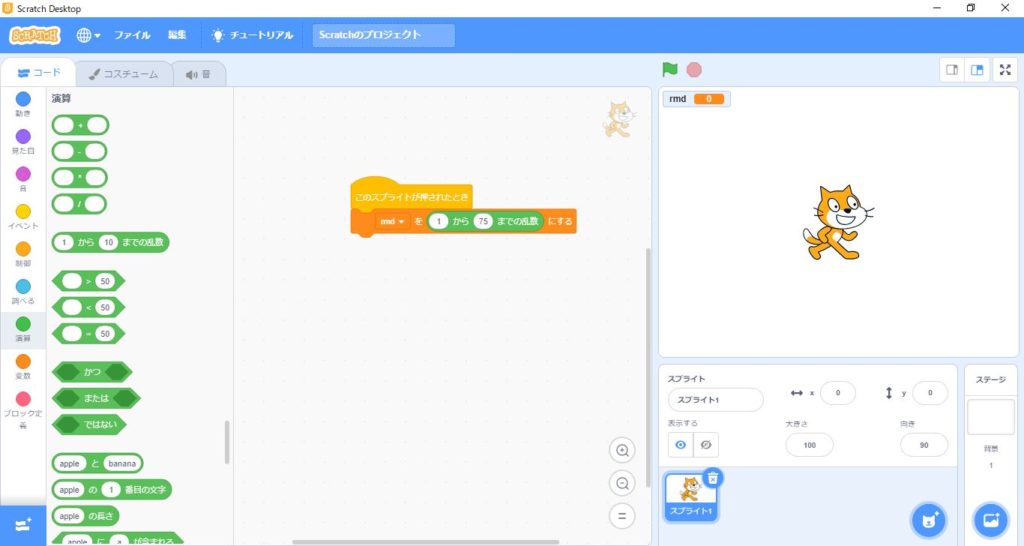
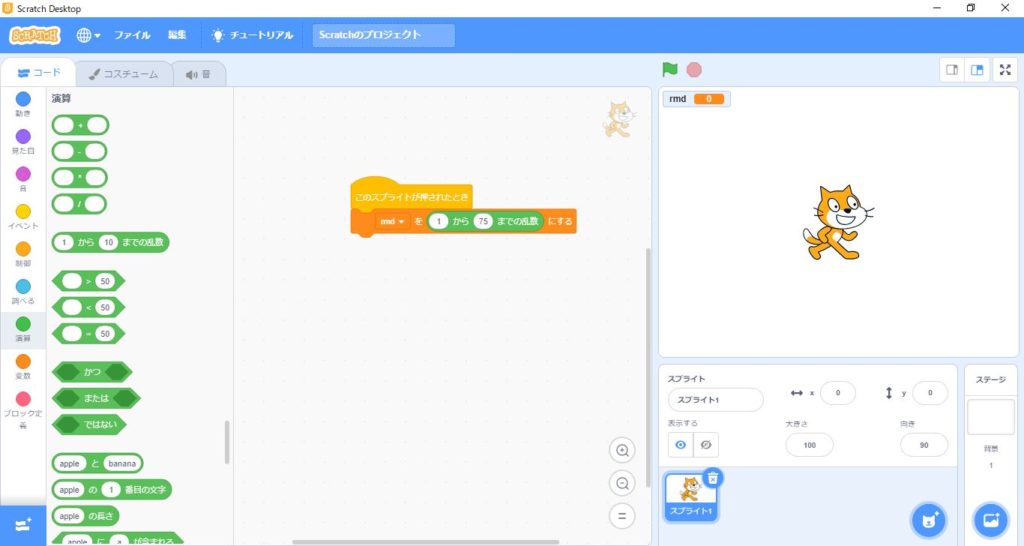
この「rmdを0にする」の0の部分に、演算より「0から10までの乱数」を配置します。1から10を1から75までに編集します。

これでランダムに1~75の数字が変数rmdに保存されます。次にリストよりリストを作るをクリックして、リスト作成画面を表示します。

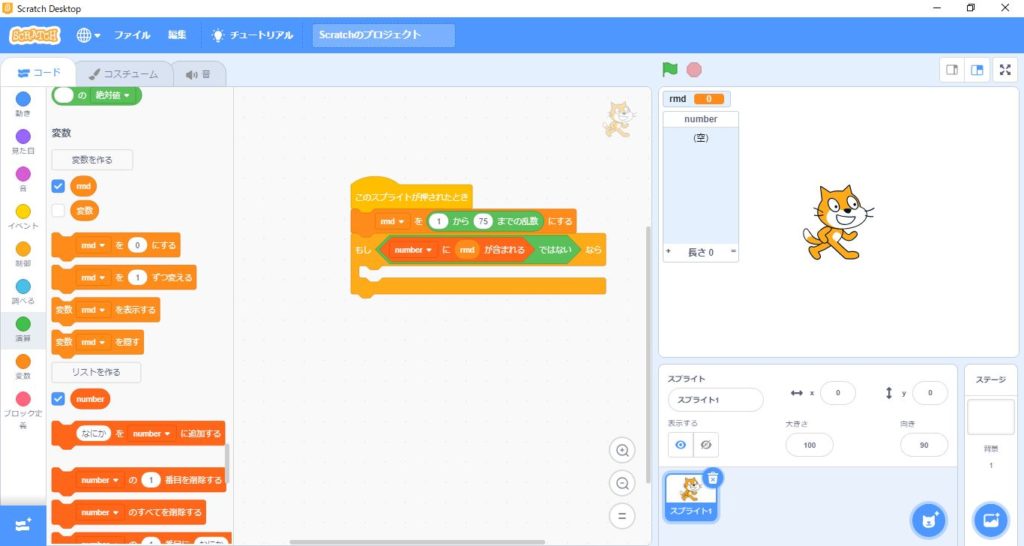
新しいリスト名にnumberと入力して、OKボタンを押します。すると、変数numberが作成されます。変数numberが作成できたら、制御より「もし~なら」を配置します。この~の部分に「「numberにrmdが含まれる」ではない」という条件を追加します。「ではない」は演算に、「numberになにかが含まれる」は変数に、rmdは変数のカテゴリにあります。

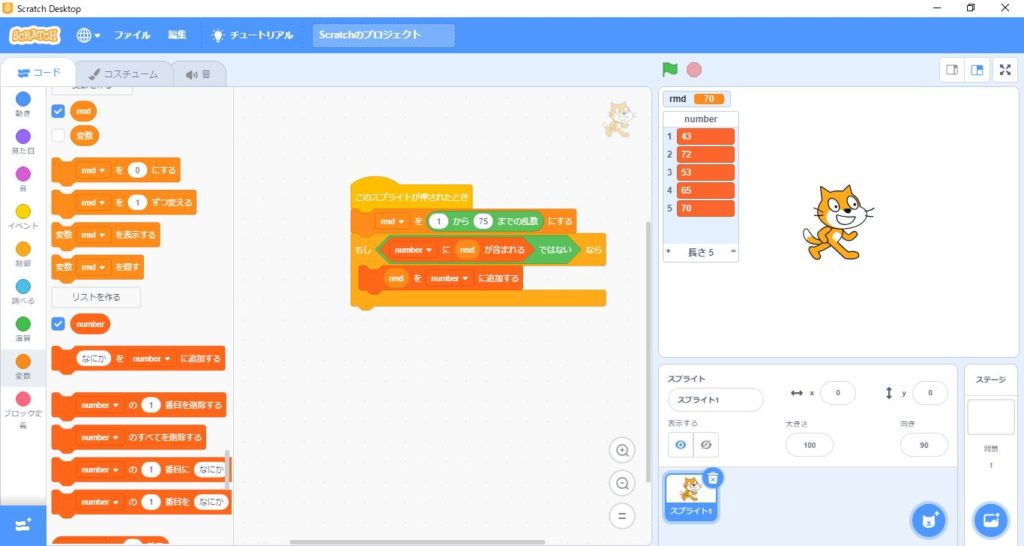
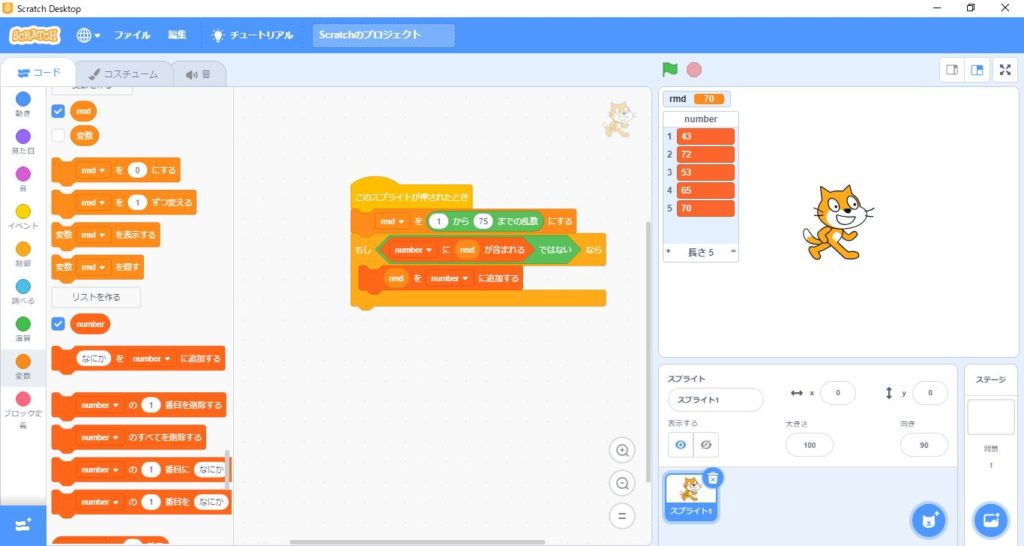
「もし~なら」に条件が入力されたので、その条件に当てはまった時の処理を追加します。変数より「なにかをnumberに追加する」を配置します。何かには、変数より「rmd」を配置します。これで、乱数で発生した1~75の数字がnumberに含まれていない場合は、numberに追加されます。それでは、スプライトをクリックしてみます。

リストに数字が保存されていくと思います。これをベースにビンゴマシーンを作成しますが、これでは、同じ数字が発生した場合、numberに追加されません。ビンゴマシーンを動かしても数字が出てこないことになります。そのため、今回、「もし「「numberに「rmd」が含まれる」ではない」なら」というような処理にしましたが、実際は、「「「numberに「rmd」が含まれる」」ではない」まで繰り返す」という処理にする必要があります。