C#言語は、自分のイメージでは、Visual Basicと C++の良いところどりというイメージです。とても使いやすい言語であると思います。もともとは、C++言語を使うことが多かったのですが、最近はほとんど、C#言語でアプリケーションの作成を行っています。
開発環境に関しては、UWPの開発環境と共通で行えます。UWP(1)-開発環境(VisualStudio)の準備のページを参考にしてください。
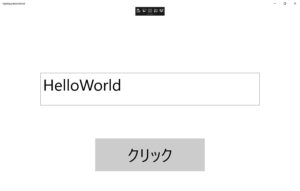
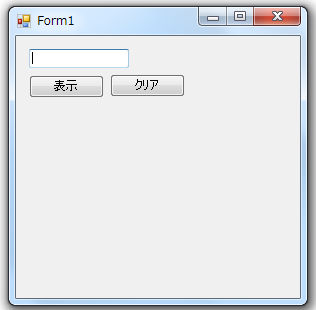
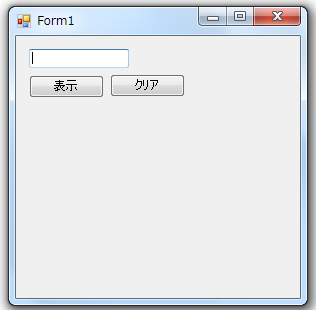
それでは、アプリケーションを作成してみましょう。作成するアプリケーションは下記のようなダイアログになります。

表示ボタンを押すと、テキストボックスにHelloと表示して、クリアボタンを押すと、テキストボックスを空欄にするアプリケーションです。
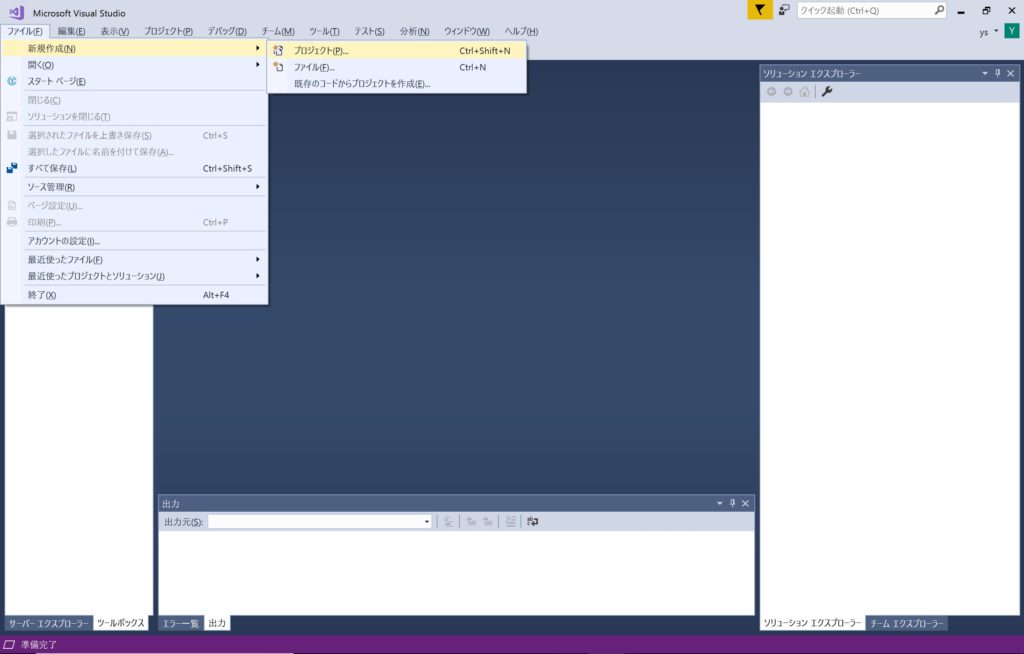
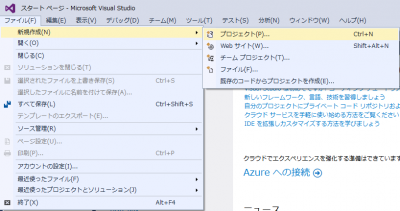
まずは、新規プロジェクトの作成を行います。メニューより、ファイル、新規プロジェクト作成を選択します。

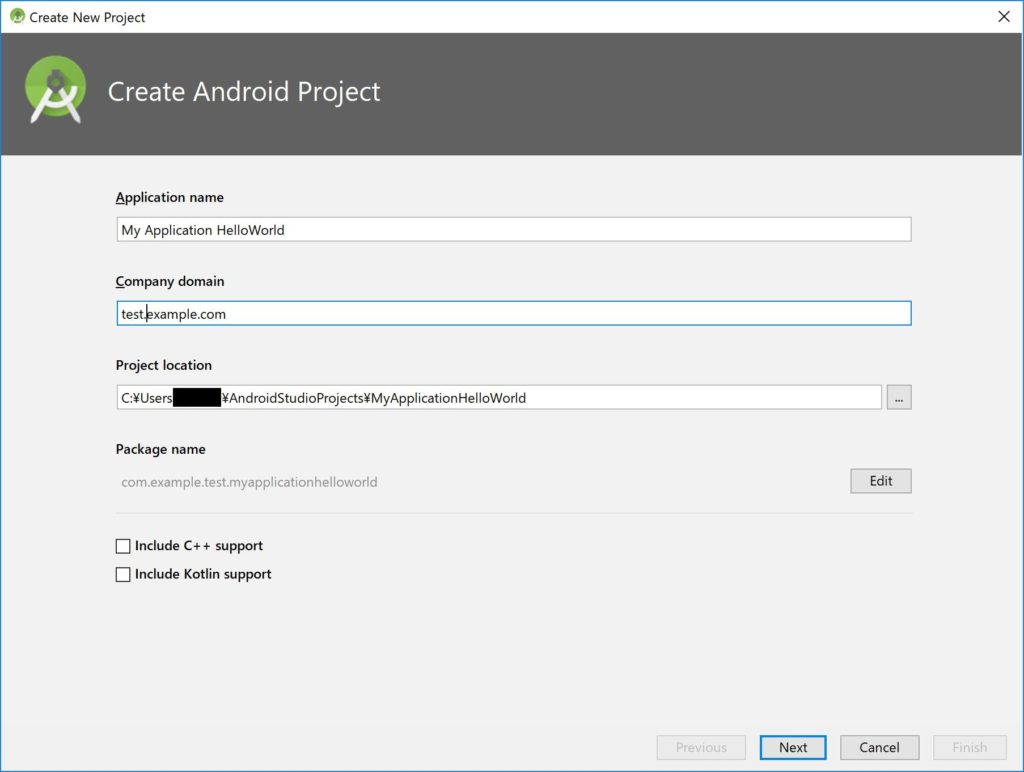
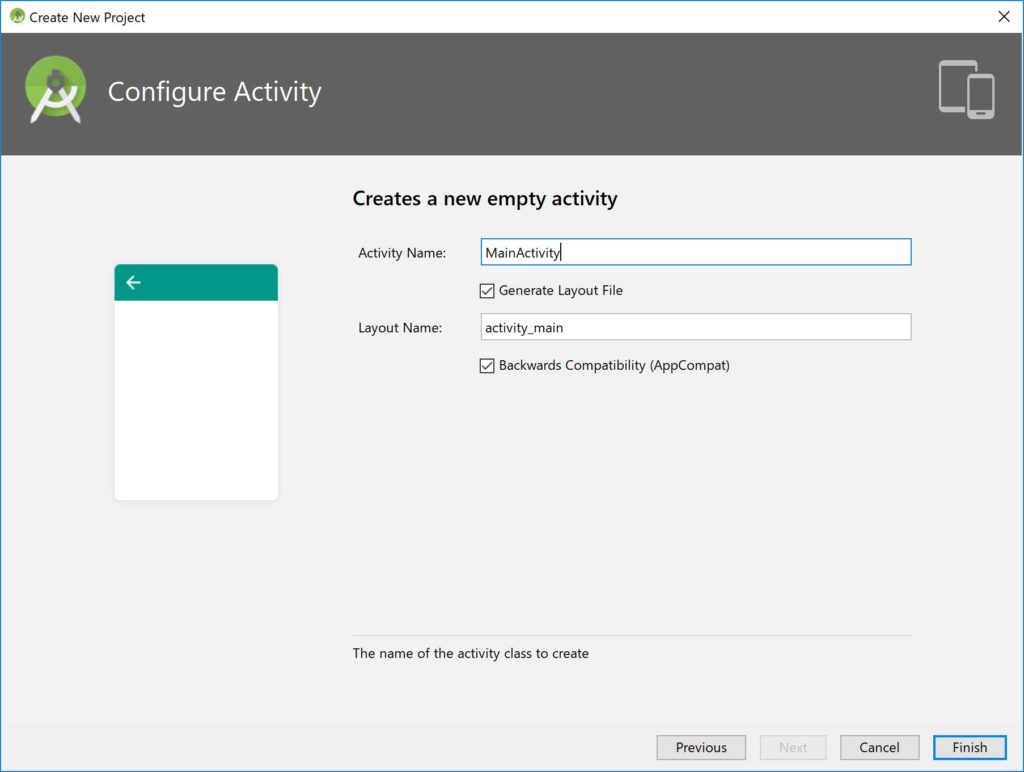
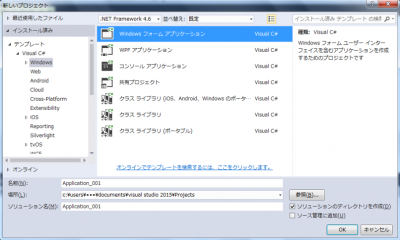
すると、下記のような画面が表示されるので、windowsアプリケーションを選択、プロジェクト名(任意名)を入力して、完了を選択します。
私は、Application_001というプロジェクト名にしました。

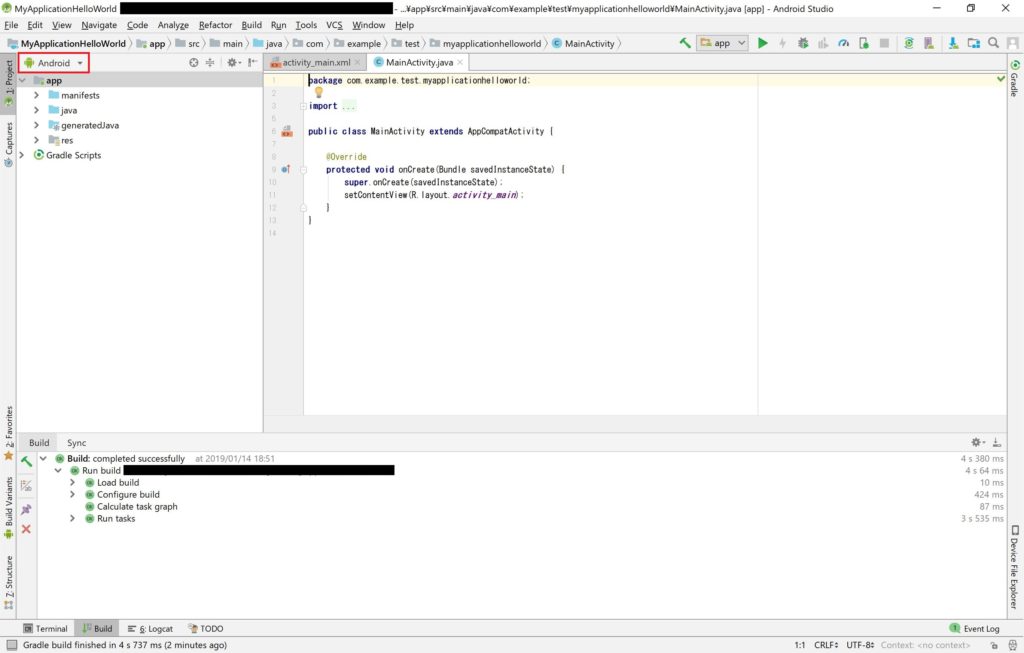
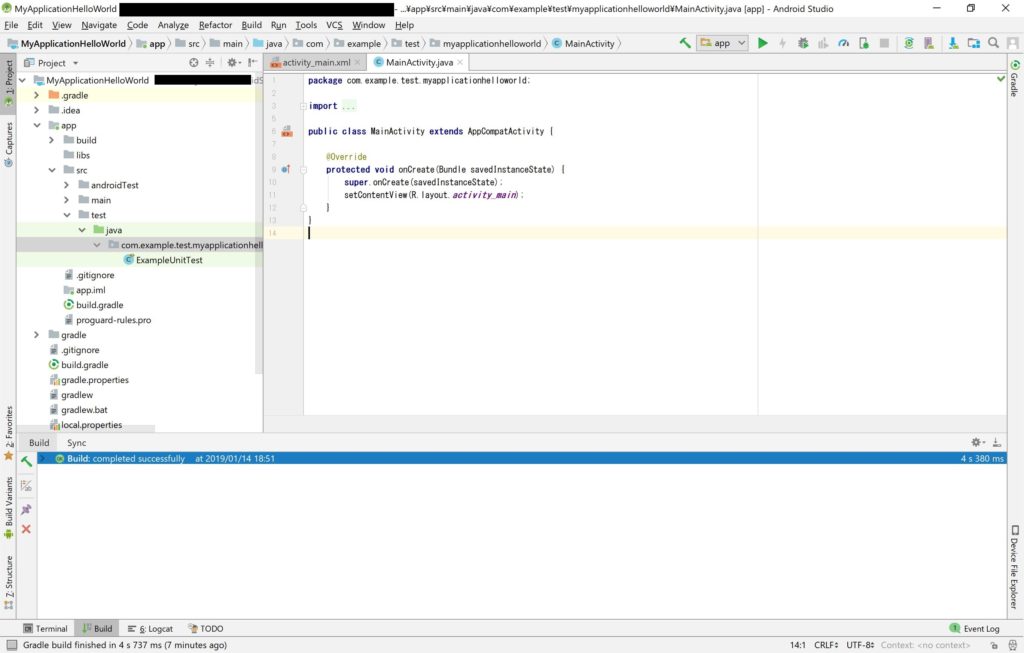
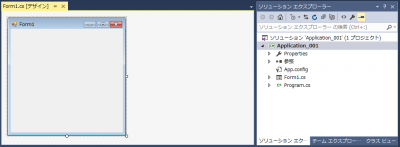
すると、C#言語でwindowsアプリケーションを作成するためのベースが用意されます。

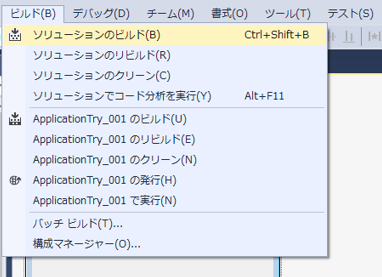
この状態で、ビルドしてみましょう。

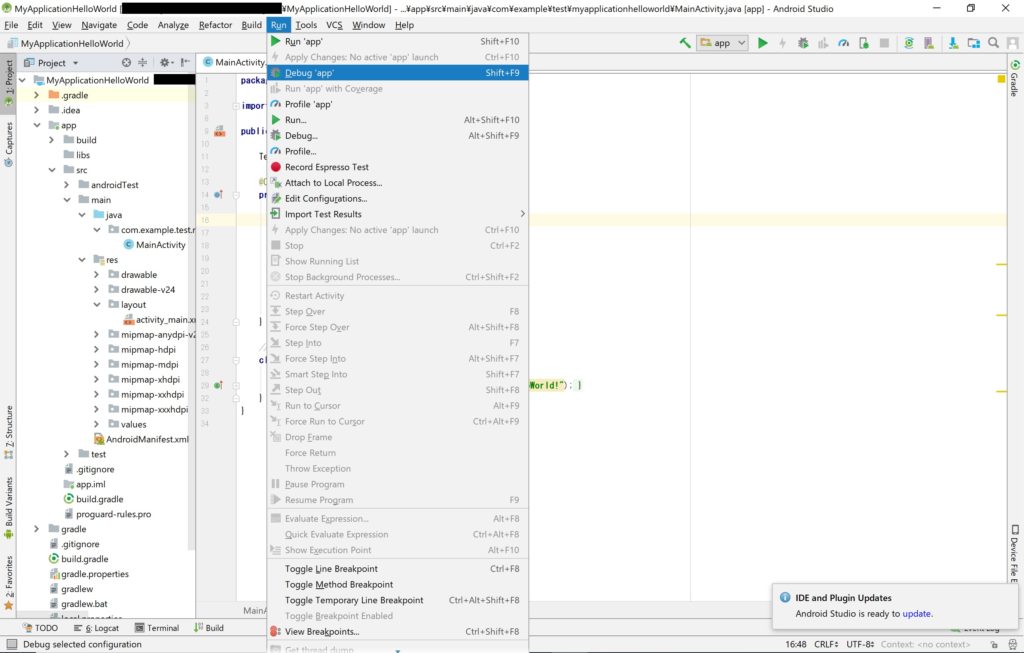
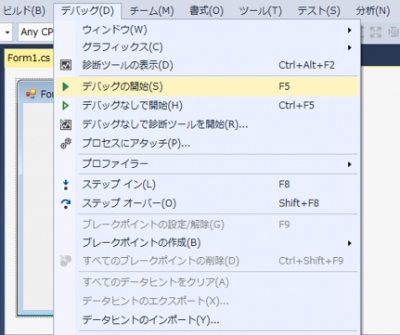
ビルドが成功したら、デバックを実行します。

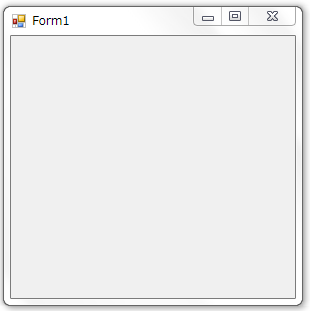
すると、下記のような何も設置していないダイアログが表示されます。

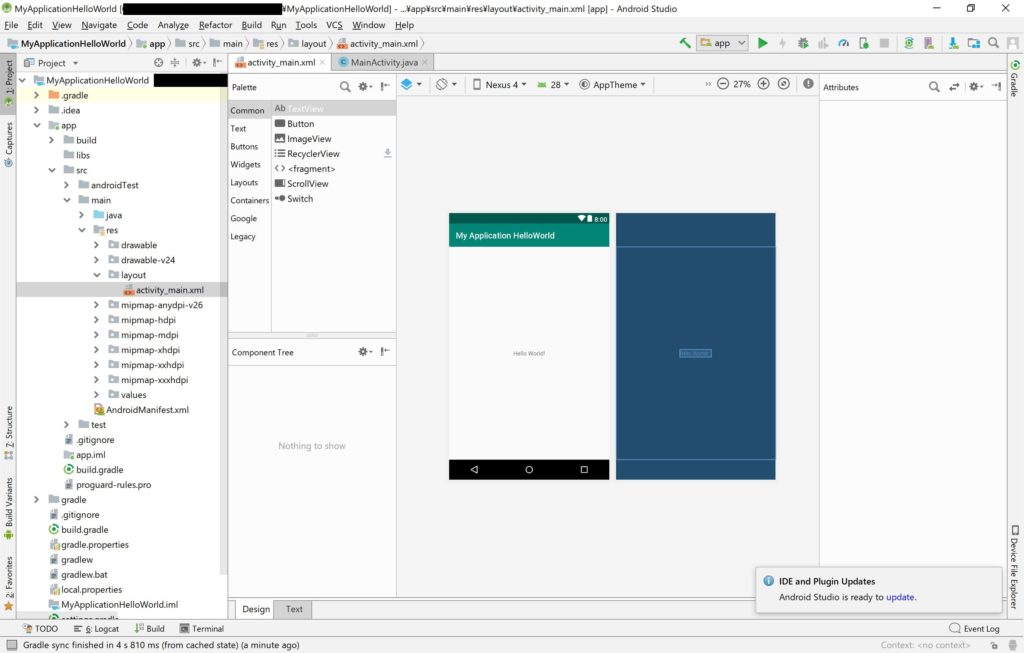
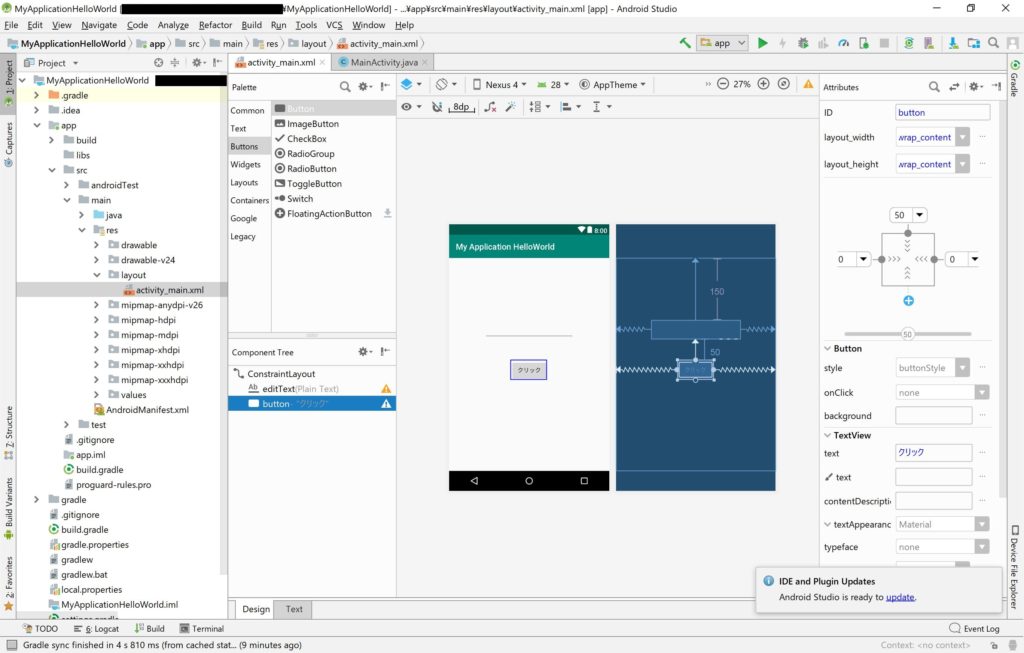
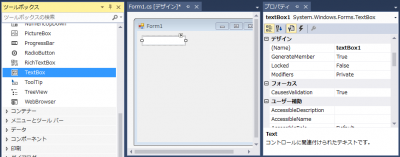
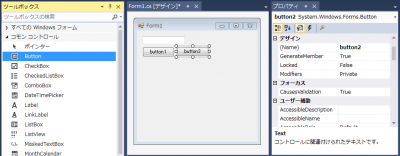
要するに、新規にプロジェクトを作成するだけで、ここまで作成してくれるのです。それでは、テキストボックスを配置します。ツールボックスからTextBoxを選択し、ドラック&ドロップで配置できます。プロパティのデザインのNameにtextBox1と記載されてますが、これがテキストボックスの識別子となります。

同じように、ボタンも配置します。ツールボックスからButtonを選択し、ドラック&ドロップで配置します。ボタンの識別子はそれぞれbutton1とbutton2になっています。

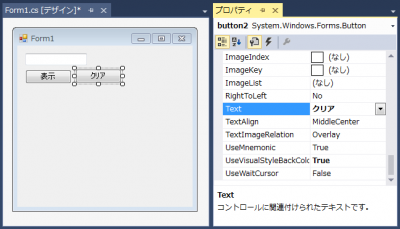
次に、ボタンの名称を変更してみましょう。プロパティの表示にTextという欄があるので、button1には表示、button2にはクリアを入力します。するとダイアログ上のボタンの表記が変わります。

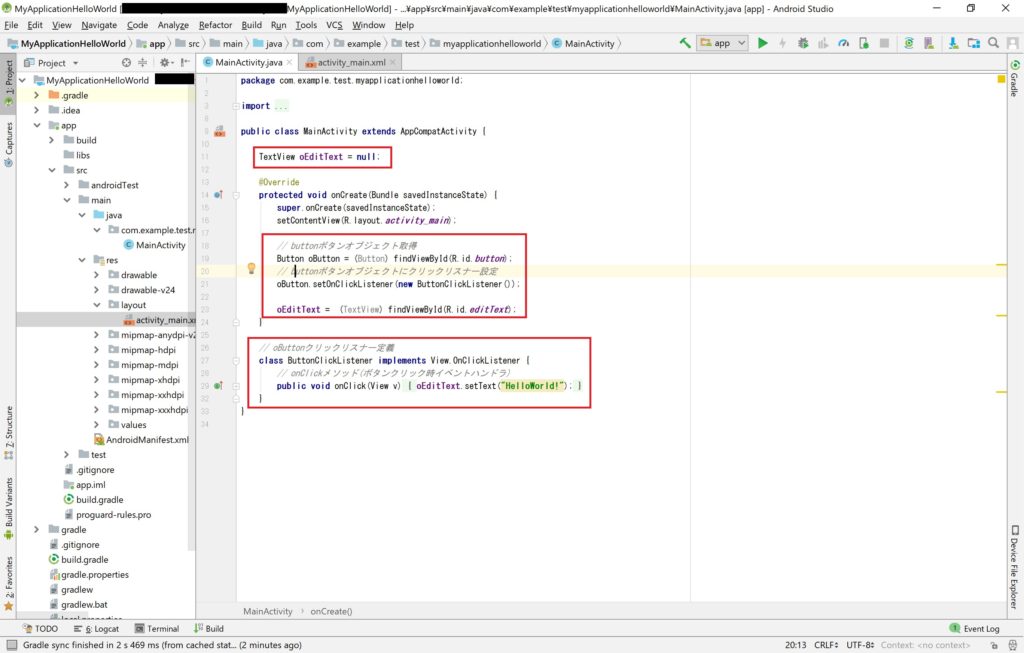
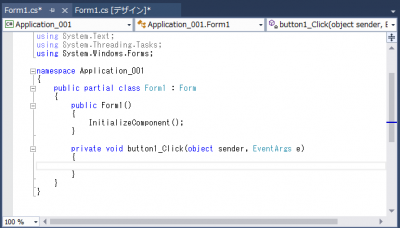
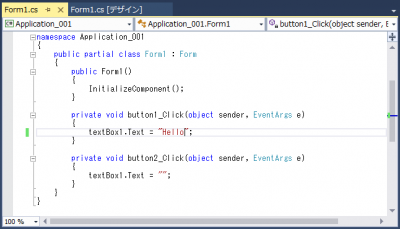
それでは、ボタンの動作を定義します。button1(表示)をダブルクリックします。すると、button1_Clickという関数が作成されます。この中にbutton1をクリックした際の動作を記述します。

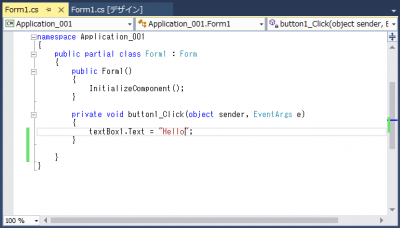
butto1_Click関数に下記のコードを記述します。
textBox1.Text = "Hello";

button2(クリア)も同じようにbutto2_Click関数を作成し、に下記のコードを記述します。
textBox2.Text = "";

これで完成です。それでは先程と同じようにビルドして、デバックを実行してみましょう。下記のようなダイアログが表示されます。

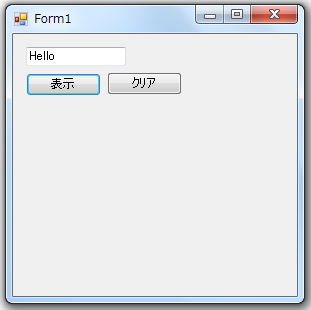
ダイアログ上の表示をクリックすると、テキストボックスにHelloという文字が表示されます。

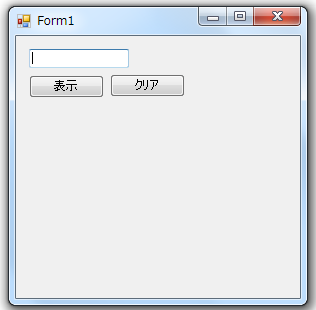
クリアをクリックすると、空欄になります。

このようにアプリケーションが作成できます!