Androidアプリケーションの開発環境の準備ができたので、簡易的なアプリケーションを作成しようと思います。下記のようなアプリケーションを作成しします。

それでは、作成していきます。
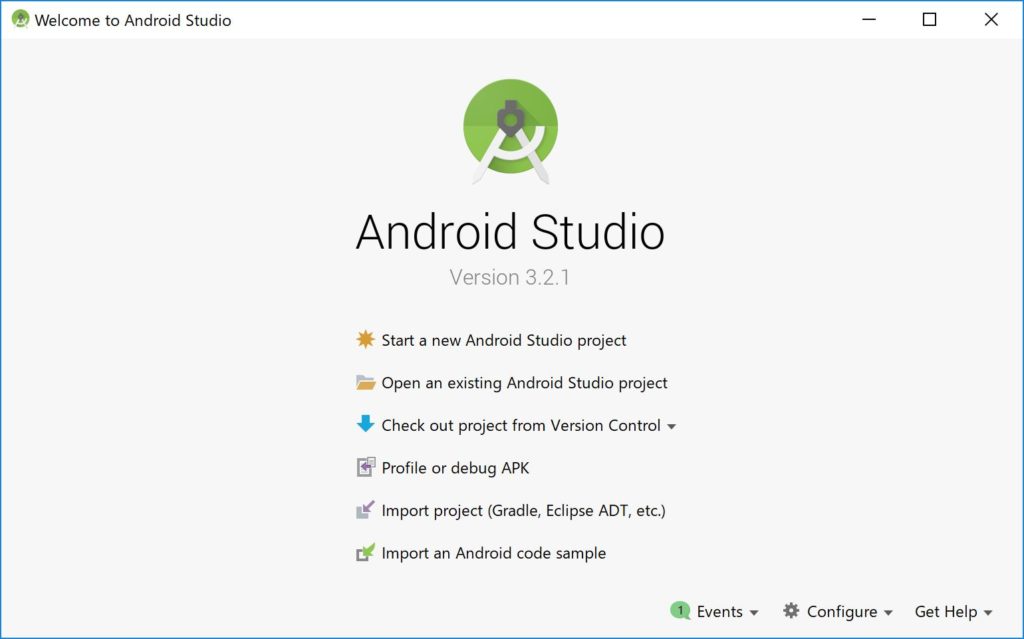
まずは、AndroidStudioを実行します。実行すると下記のような画面が表示されるので、「Start a new Android Studio Project」を選択します。

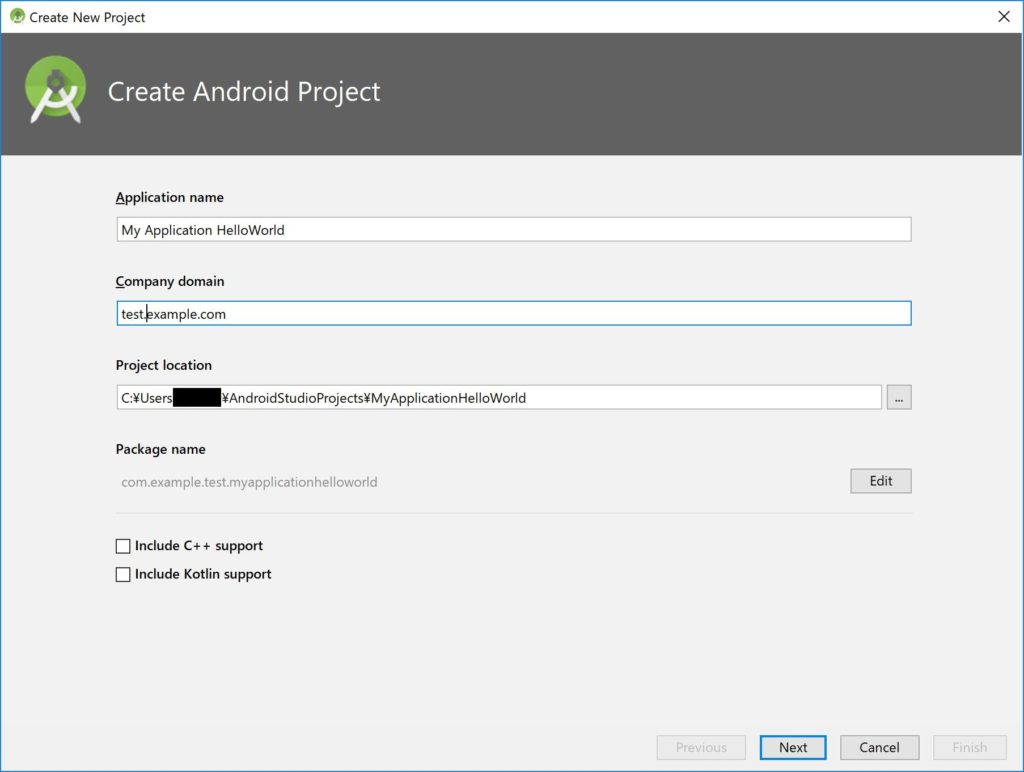
下記の画面が表示されるので、Application nameを「My Application HelloWorld」、Company domainを「test.example.com」にしました。Project locationは、プロジェクトを保存したい場所を指定します。入力が完了したら、「Next」ボタンを押します。

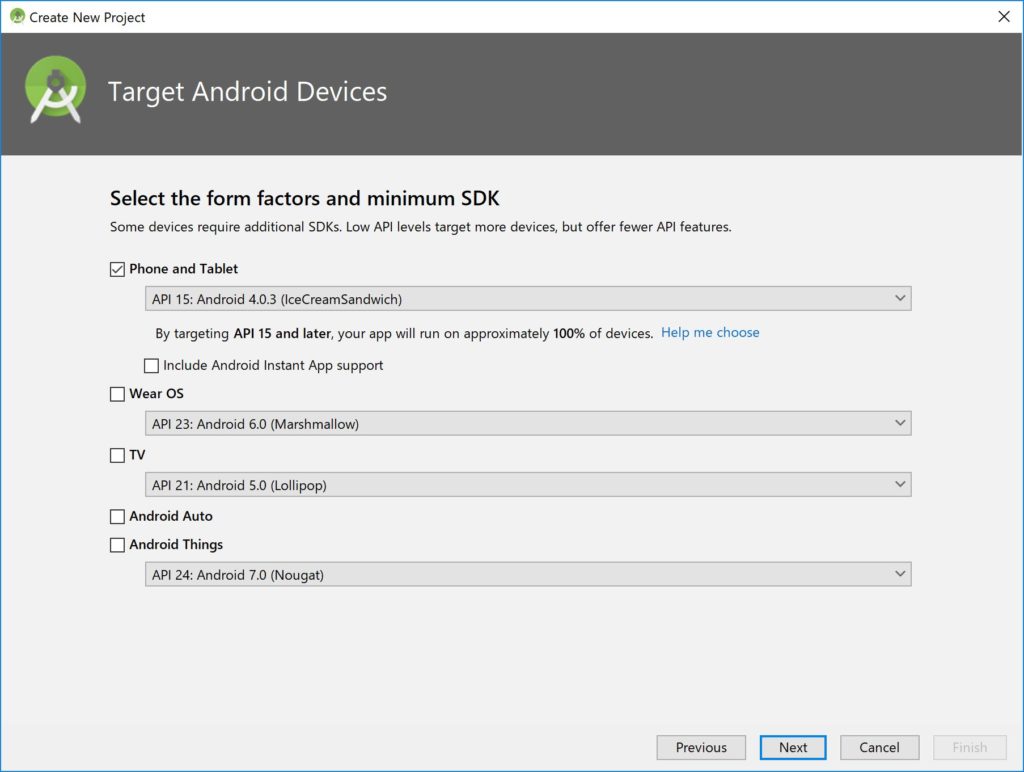
下記の画面ではどのバージョンのAndroidまでサポートするか選択します。とりあえず初期設定にしていされている「API 15:Android 4.0.3」を指定しておきます。Help me chooseを選択すると現在しようされているAndroid OSのバージョンの割合が見れるので、それを見てどのバージョンまでサポートするか決めてよいと思います。サポートするAndroid OSのバージョンを選択したら、「Next」ボタンを押します。

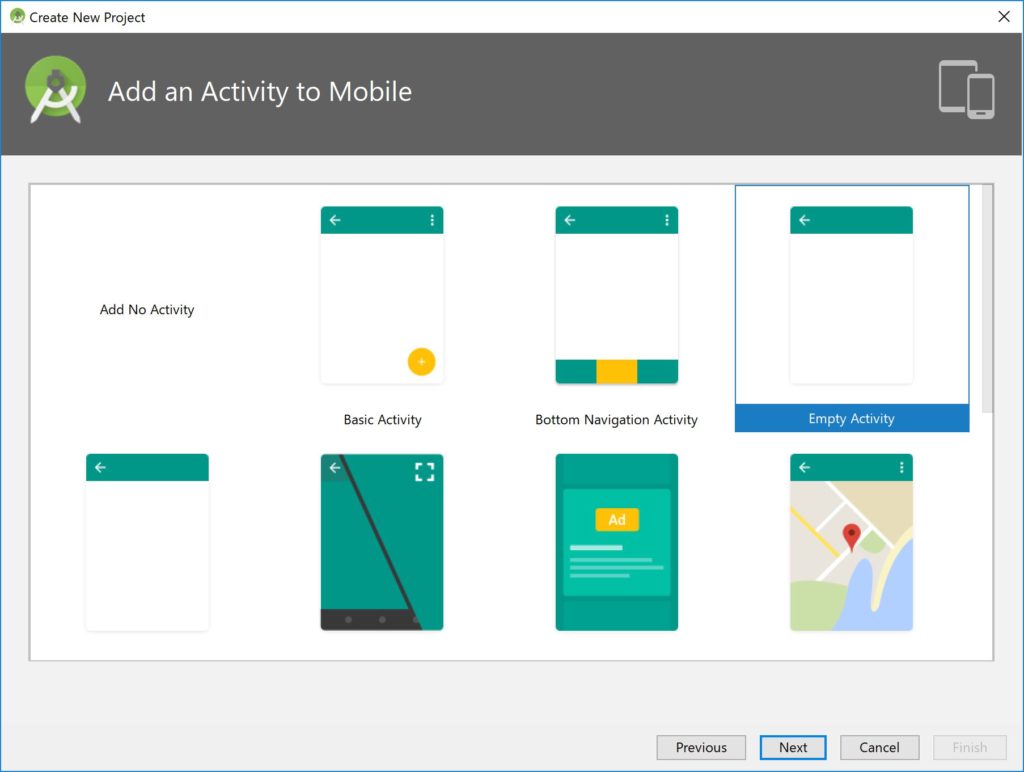
下記の画面では、作成される画面のフォーマットを選択できます。「Empty Activity」を選択して、「Next」ボタンを押します。

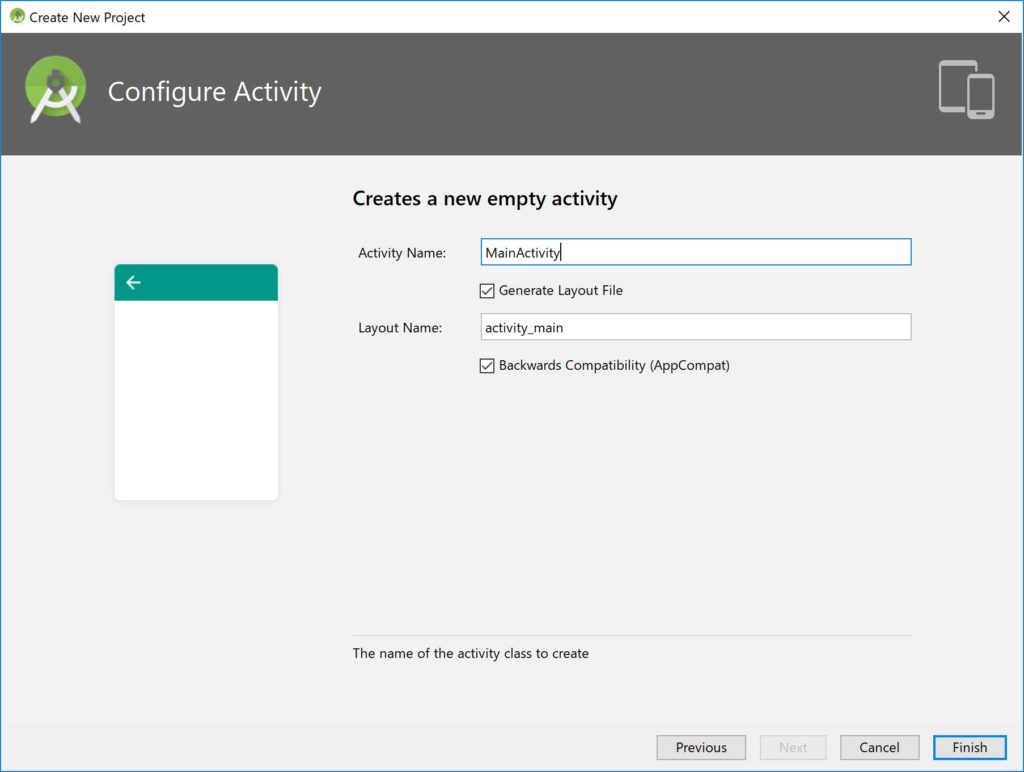
下記の画面では、Activity NameとLayout Nameを指定します。Activity Nameは、メインとなるファイルやクラスの名称になります。Layout Nameは、レイアウト画面のファイル名になります。ActivityファイルからLayout画面のボタンやテキストボックスにアクセスる時にもLayout Nameを使用したりします。Activity Nameに「MainActivity」、Layout Nameに「activity_name」を入力して、「Finish」ボタンを選択します。

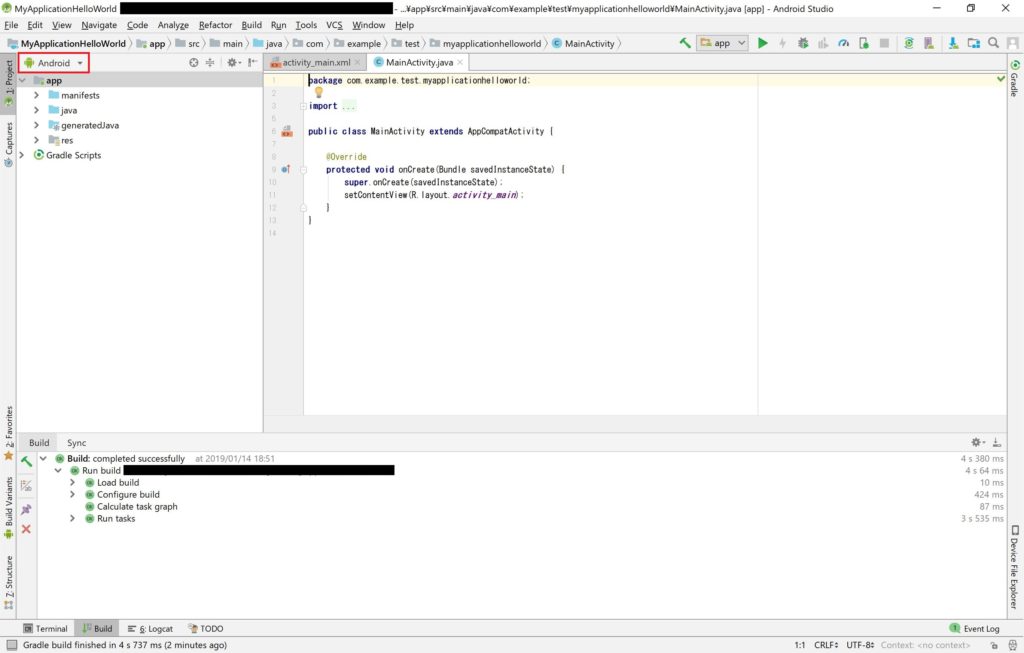
プロジェクトファイルが作成できました。左側の画面にプロジェクトのツリーが表示されています。初期状態では、Android Studioのフォーマットのツリー構造になっています。私はプロジェクトファイルが保存されているフォルダ、ファイル構成のツリーのほうが作業しやすいので、下記が画面の赤枠の部分を選択して、プロジェクトを選択して、プロジェクトファイルが保存されているフォルダ、ファイル構成のツリー構造にします。

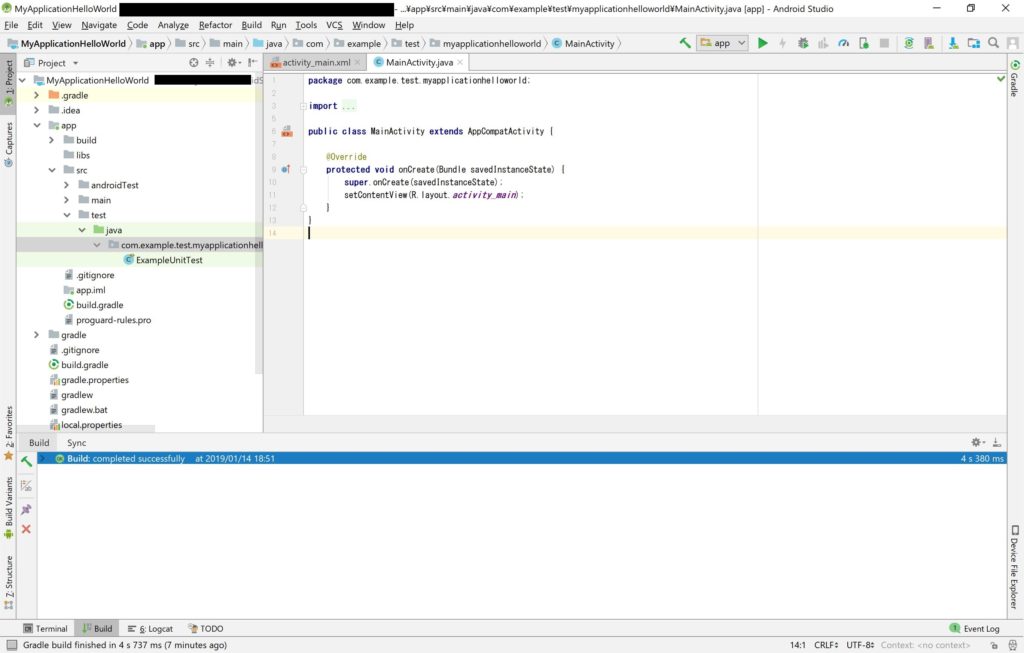
プロジェクトファイルが保存されているフォルダ、ファイル構成のツリー構造になりました。それでは、まずはレイアウト画面の作成をします。

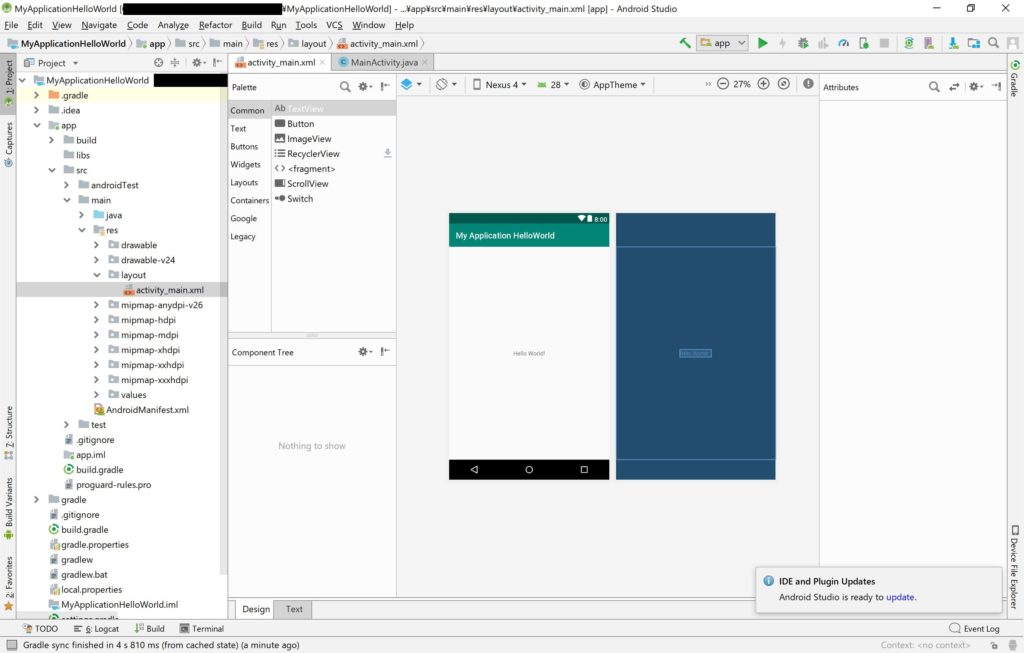
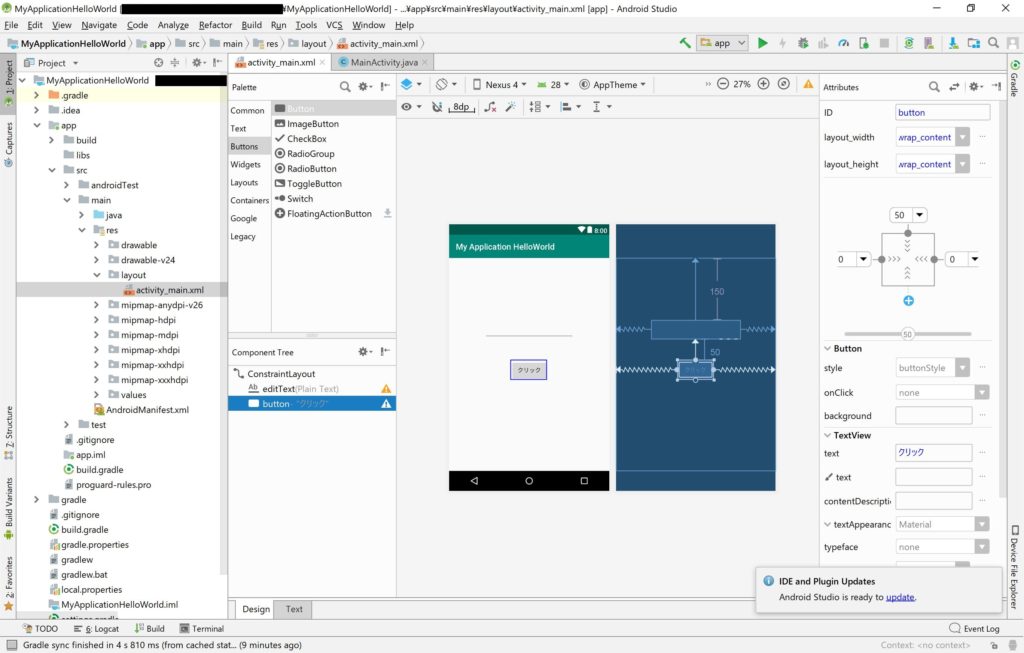
「activity_main.xml」を開きます。すると、レイアウトを編集できる画面が表示されます。既にベースは作成されています。まずは、「Hello world!」というText Viewが表示されているので、削除しておきます。

Plain Text とボタンを追加します。Plain Textは空欄にしておきます。ボタンは「クリック」というテキストが表示されるようにします。右側に表示されているAttribute画面のTextを変更することで、ボタンに表示させる文字を変更できます。また、Plaint TextとButtonのIDは後々使用するので覚えておきます。ここでは、Plaint TextのIDは「editText」、ButtonのIDは「button」となっております。

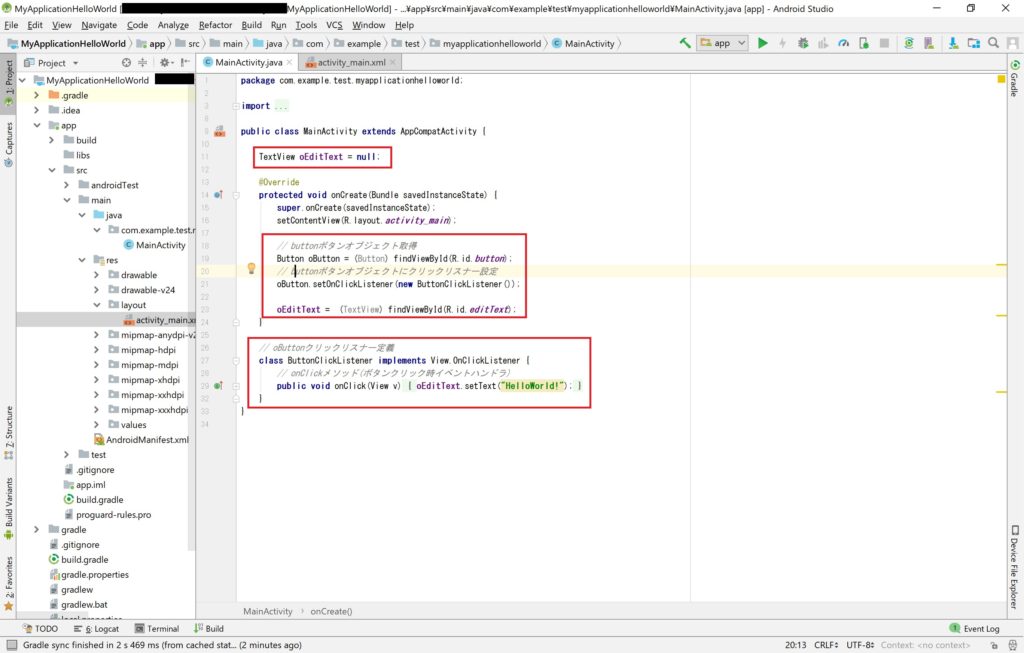
それでは、MainActivityファイルを開き、処理内容を記述していきます。まずは、MainActivityクラスのon Createメソッドにアプリケーションの動作を記述していきます。赤枠の部分を追加していきます。

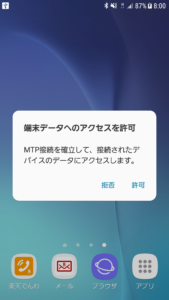
それでは、Androidモバイル端末で実行してみます。まずは、PCとAndoidモバイル端末をUSBケーブルで接続します。「端末データへのアクセスを許可」画面が表示されますので、許可を選択します。この画面は、使用するAndroidモバイル端末や設定によっては、表示され方は変わると思われます。

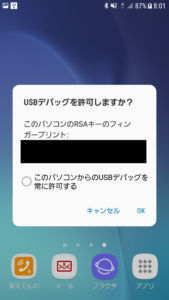
「USBデバッグを許可しますか?」画面が表示されるので、「OK」ボタンを押して許可します。この画面が表示されない場合は、Androidの[設定]画面より[開発向けオプション]を選択して、[USBデバッグ]を有効にします。

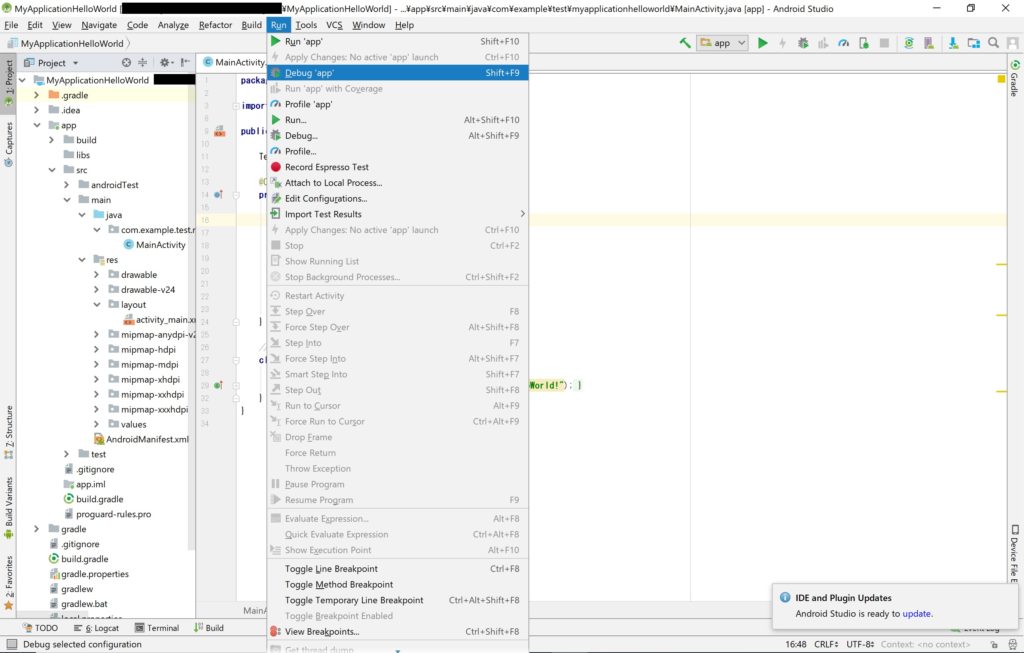
Android Studioの[RUN]メニューよりDebug appを選択します。

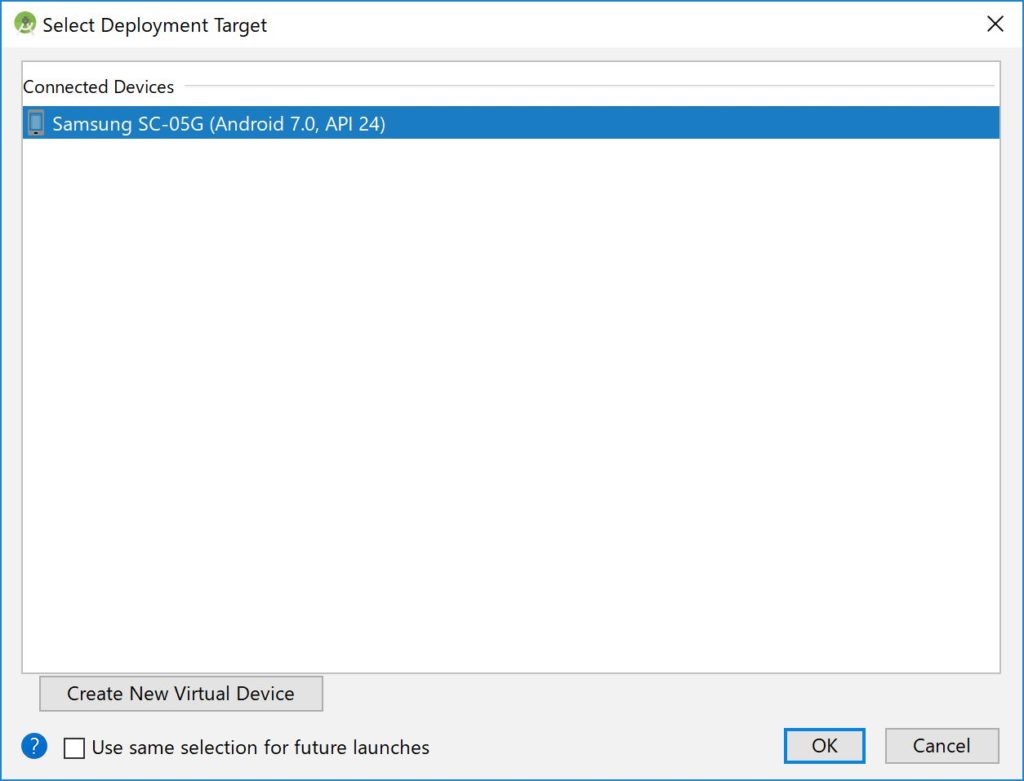
PCに接続されている端末が表示されるので、選択して「OK」ボタンを押すと、アプリケーションのインストール、実行が開始されます。

Androidモバイル端末に作成したアプリケーションが表示されました。

クリックボンタンを押すと、HelloWorld!が画面に表示されます。
