UWPを使用した簡易的なアプリケーションを作成してみたいと思います。
ボタンを押すと、テキストボックスに「Hello world」と表示されるアプリケーションを作成します。

それでは早速作成していきます。
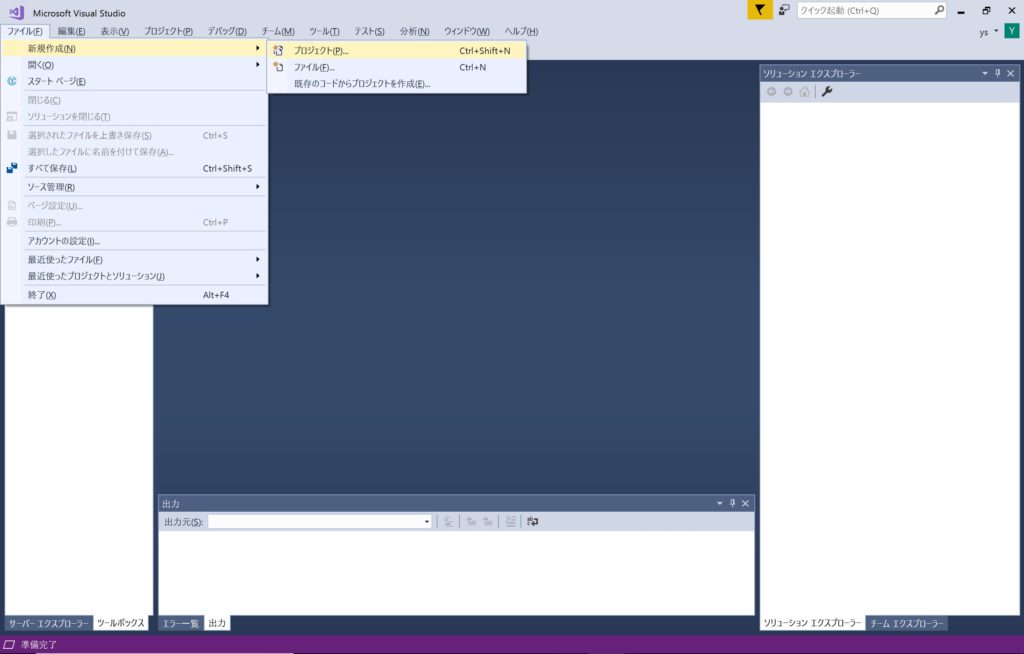
Visual Studio 2017 を実行して、新規プロジェクトを作成します。メニューから[ファイル]→[新規作成]→[プロジェクト]を選択します。

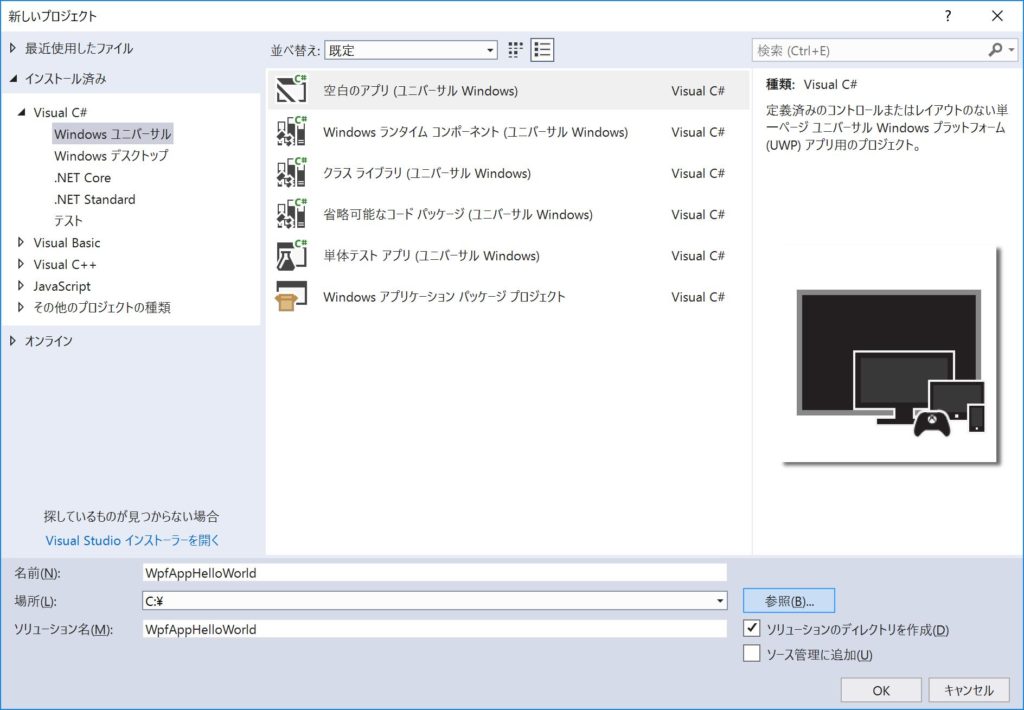
下記の画面が表示されます。[Visual C#]→[Windows ユニバーサル]→[空白のアプリ(ユニバーサル Windows)]を選択します。今回、名前は「WpfAppHelloWorld」、場所は「C\」(Cドライブ直下)にしました。入力がおわったら、「OK」ボタンを押します。

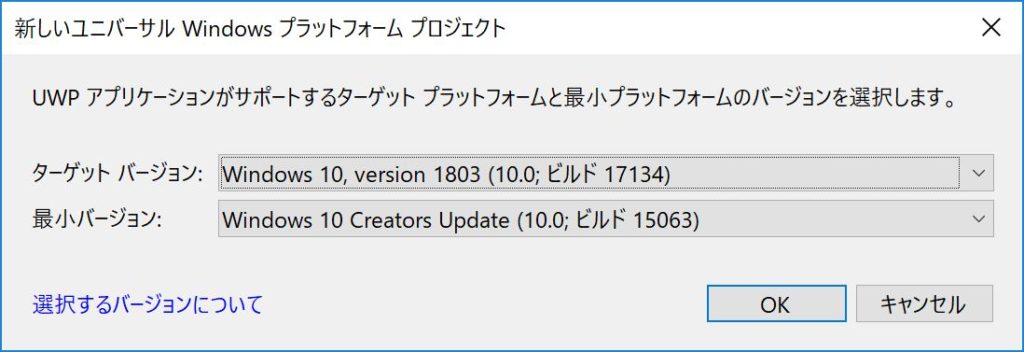
下記のようなUWPのバージョンん選択が面が表示されるので、ターゲットバージョン、最小バージョンを選択します。UWPのバージョンは後程、再設定もできるので、今回はこのまま「OK」ボタンを押します。
※ターゲットバージョンですが、とても重要なものになってきます。また後程ご紹介しますが、私はターゲットバージョンを選択を間違えたため、なかなかUWPのアプリケーション開発を始めれませんでした(笑)。

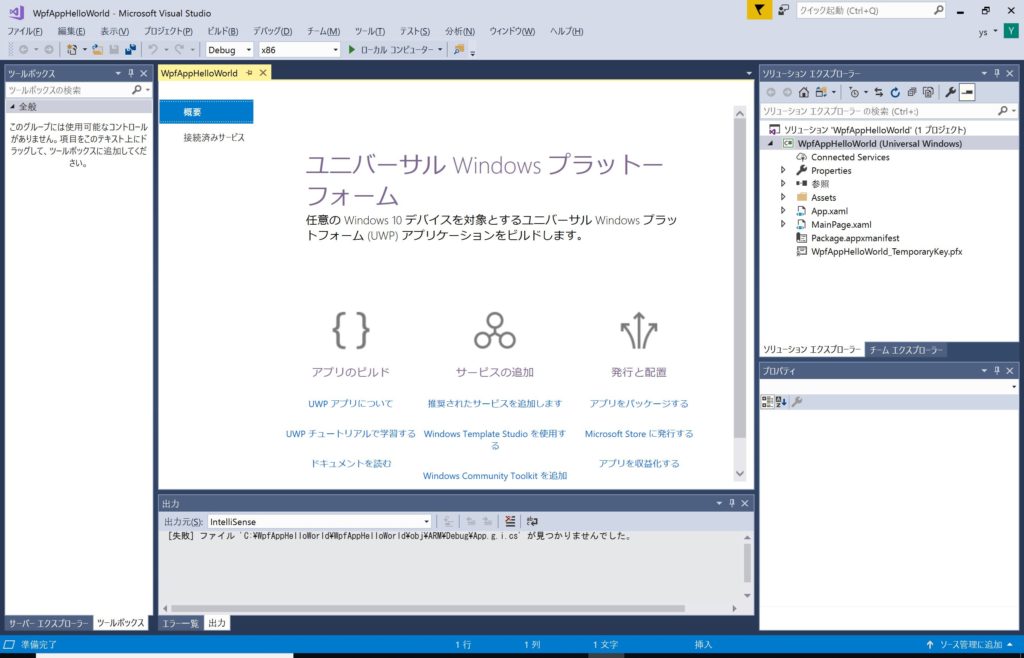
これで、新規プロジェクトの作成は完了です。UWPのバージョン選択以外は、概ねPCのWindows フォーム アプリケーション(PC向けアプリケーション)と流れは同じですね。

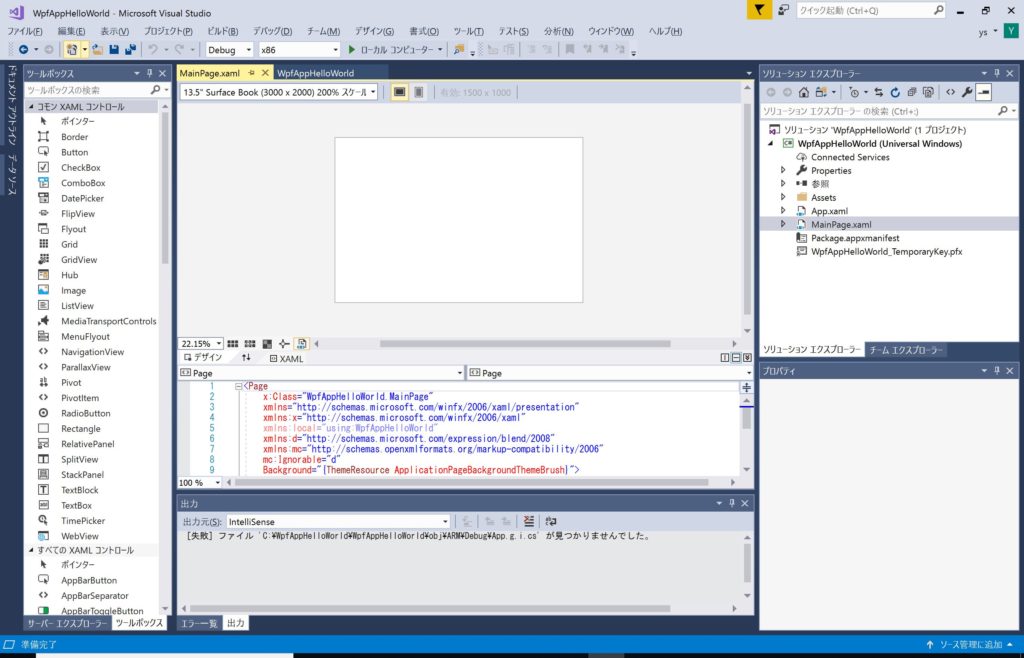
ソリューションエクスプローラから「MainPage.xaml」をダブルクリックします。すると、デザイナーの画面が表示されます。

それでは、フォームにテキストボックスとボタンを配置します。テキストボックスの「Context」を”空白”、ボタンの「Context」を”クリック”にしました。文字サイズやテキストボックス、ボタンのサイズも変えてみました。

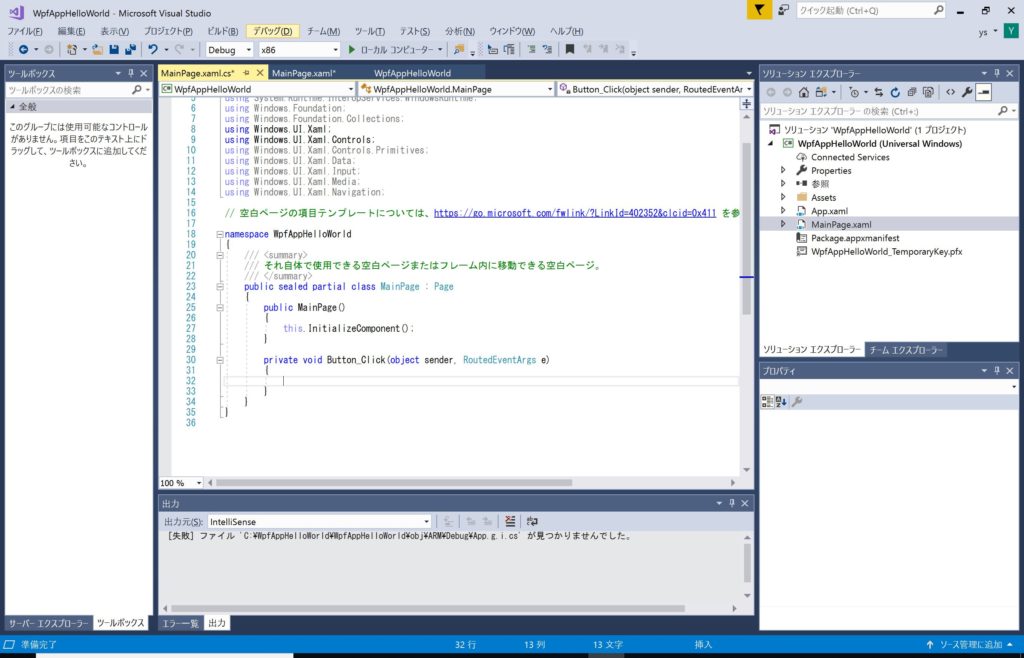
ボタンをクリックした時の動作をプログラミングしていきます。「クリック」ボタンをダブルクリックします。すると、下記の画面のように「Button Click」関数が作成されます。

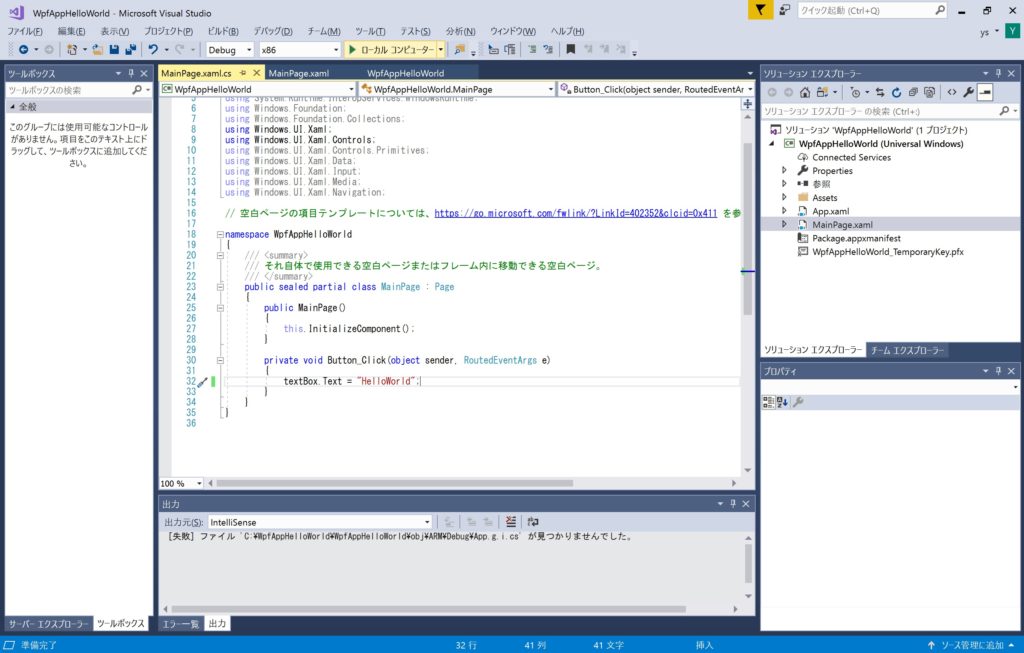
作成された「Button Click」関数に処理内容を記述します。ボタンをクリックすると、テキストボックスに”HelloWorld”と記述されるように下記のコードを追加します。
txtBox.Text = "HelloWorld";

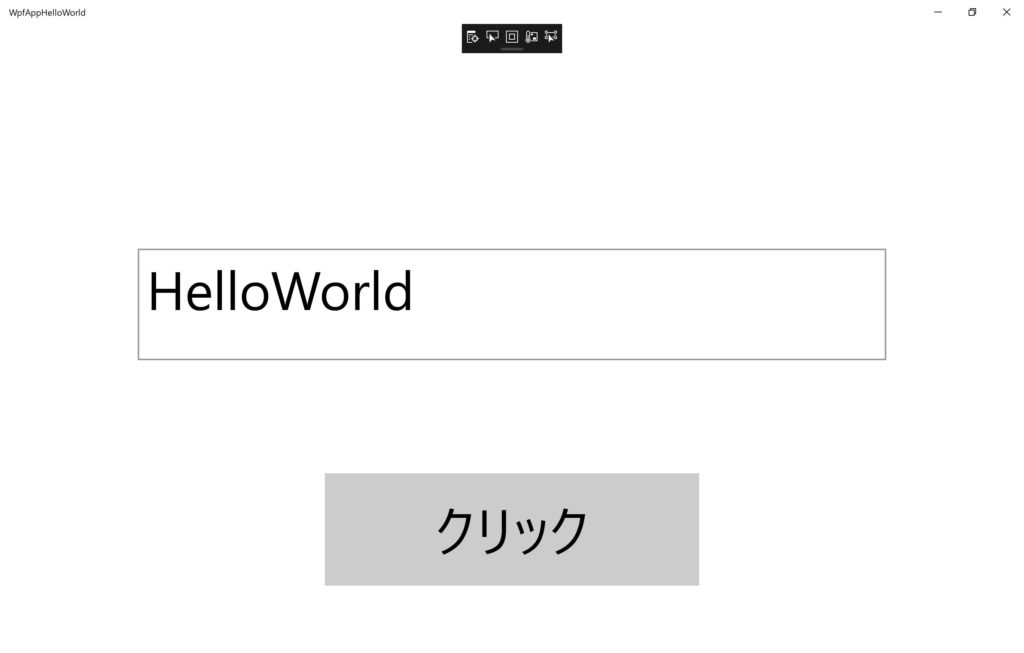
コードを記入したら、完成です。早速、「ローカル コンピュータ」ボタンを押して実行してみましょう。下記のような画面が表示されます。また、「ローカル コンピュータ」ボタンを押すと、スタートメニューにも自動で登録されます。

「クリック」ボタンを押すと、テキストボックスに”HelloWorld”と表示されます。