今回は、JavaScriptを使用して、文字列を出力する機能を構築したいと思います。JavaScriptはWebサイトやWebアプリによく使用されていますが、現在はモバイルアプリなどにも使用されており、さまざまな用途に使用されています。まずは、開発環境を構築して、文字列を出力することで、JavaScriptの動作確認をしたいと思います。開発環境は、Visual Studio codeです。
Visual Studio Code は下記のサイトからダウンロードできます。
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
デバッグや実行をするために、Node.jsも使用します。
https://nodejs.org/ja/download/
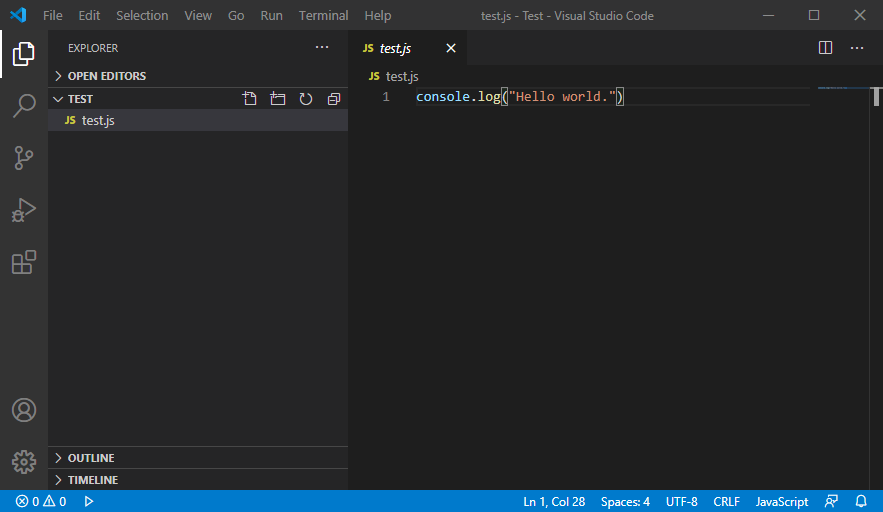
インストールが完了したら、Visual Studio Codeを起動します。起動したら、メニューバーの[ファイル]→[Open Folder]を選択して、新規フォルダを作成して、作成したフォルダを選択します。選択すると、Visual Studio Code上にフォルダが表示されるので、そのフォルダの中に、JavaScriptファイルを作成します。作成したら下記のコードを入力します。
console.log("Hello world.")

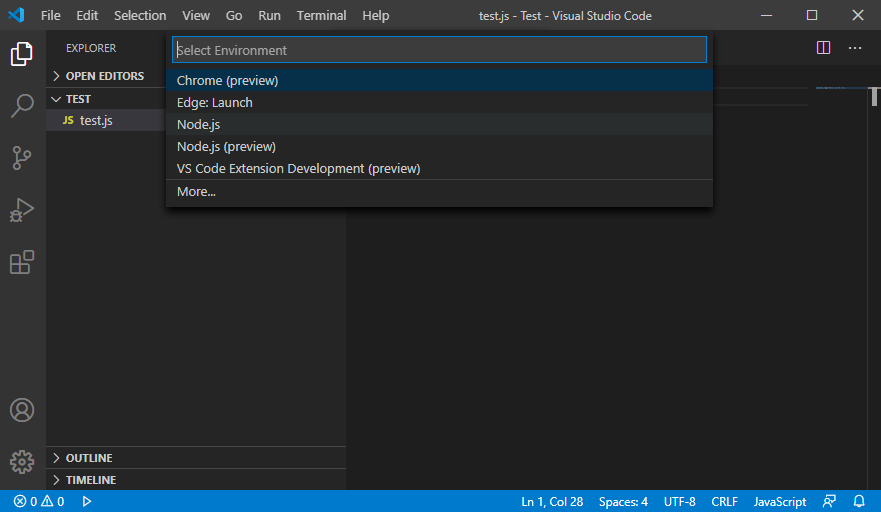
それでは、デバッグしてみたいと思います。メニューバーの[Run]→[Start Debugging]を選択します。下記のような画面が表示されるので、「Node.js」を選択します。

下記のように、「Hello World.」が出力されました。

TERMINALを選択して、下記のコマンドを入力しても実行できます。
node test.js